
Веб-дизайн развивается каждый год, а новые замечательные фишки вообще появляются каждый день. Можно только предполагать, что нового мы увидим в 2015 году, помня о нашем прогнозе на 2014 год.
1. Длинный скролл

Не осталось незамеченным, что большинство новых сайтов имеют тенденцию к большей глубине скроллинга. Мобильные устройства все популярнее и становится типичным предпочитать лишним ссылкам скролл, особенно на главных страницах.
Для пользователя проще прокрутить страницу, чтобы получить нужную информацию, чем постоянно кликать.
Причем главная страница не единственная ситуация, где можно наблюдать эту тенденцию. Длинные сайты были популярны одно время (привет, сайты-одностраничики!) Такие страницы сейчас можно найти и на карточке продукта, как способ элегантно расположить широкий спектр разнообразного контента.
Например, Apple для Iphone демонстрирует тренд длинного скролла вне главной страницы. Она сделана специально для Iphone 6, чтобы показать во всей красе его особенности и характеристики.
Кроме того, на сайте добавили немного плавной анимации, чтобы сделать процесс скроллинга визуально интереснее.
2. Рассказы и взаимодействия

Иметь интересный контент для сайта всегда означало очень много, а уметь еще рассказать о нем историю — это вообще огромный плюс. Веб-дизайн в 2015 году, скорее всего, будет сконцентрирован на том, чтобы рассказывать нам истории.
Space Needle, например, повествует о нужных фактах, а дизайн поддерживает этот рассказ. (Что кстати пересекается с предыдущим трендом длинного скролла)
Сайт обнаруживает еще один тренд 2015 года — взаимодействие. Веб-дизайн становится более интерактивным и анимированным, такой подход помогает представить контент более привлекательным и уникальным.
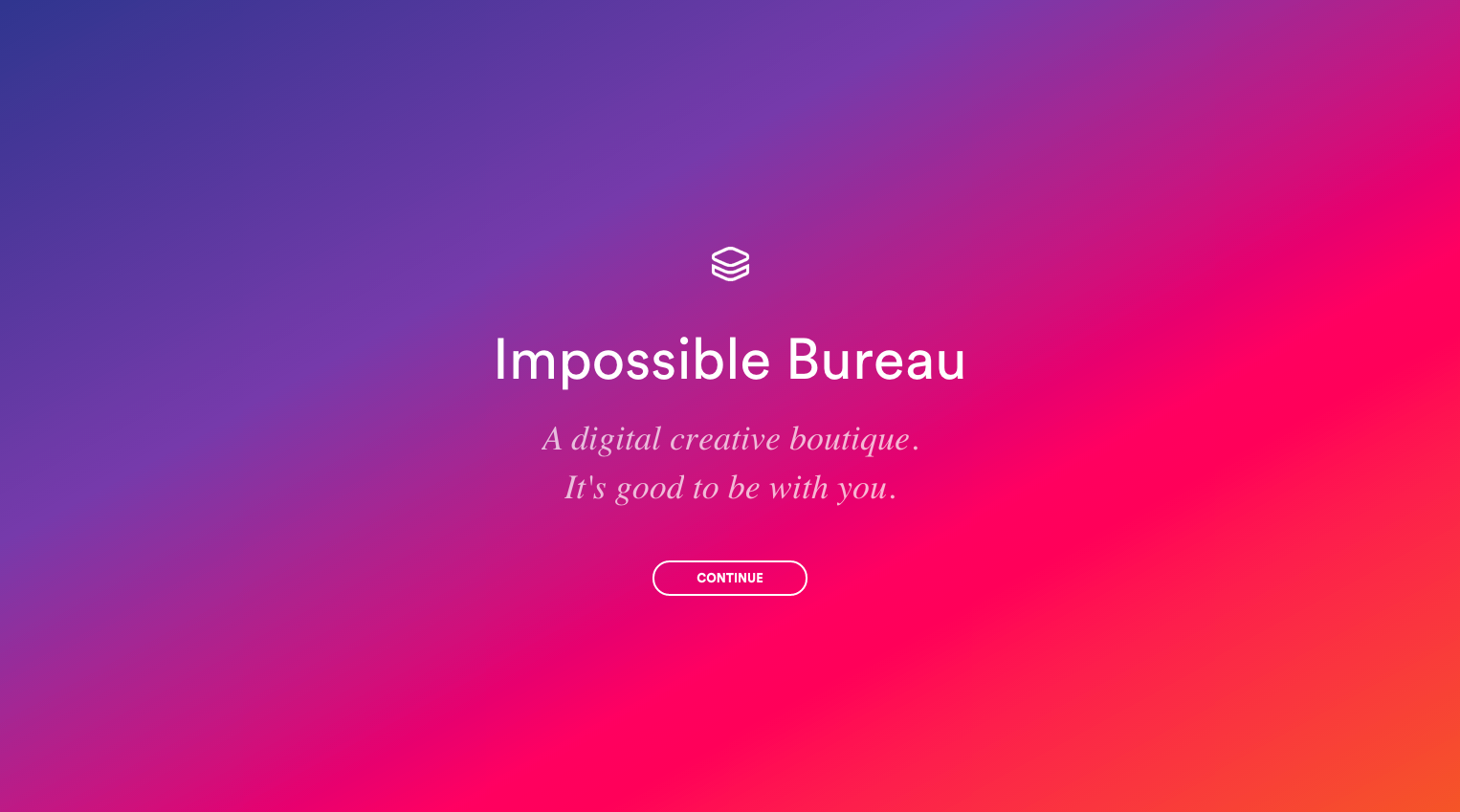
В веб-дизайне интерактивность в паре с анимацией (если со вкусом сделана) дает ВАУ-эффект. Например, Impossible Bureau интерактивен, реагирует на скролл и наведения (вместо обычного клика).

3. Нет фоновым картинкам В тренде последних лет было использование больших фоновых изображений, чаще вверху и это первое что видели посетители заходя на сайт. Как можно выделиться из толпы огромных-фоновых-картинок? Сделать наоборот.

Авторы некоторых последних проектов похоже решили сломать этот тренд оставив огромные заголовки без фона. Думаю, они это сделали еще для того, чтобы увеличить производительность своего сайта. (О чем мы еще напишем в последнем десятом тренде).
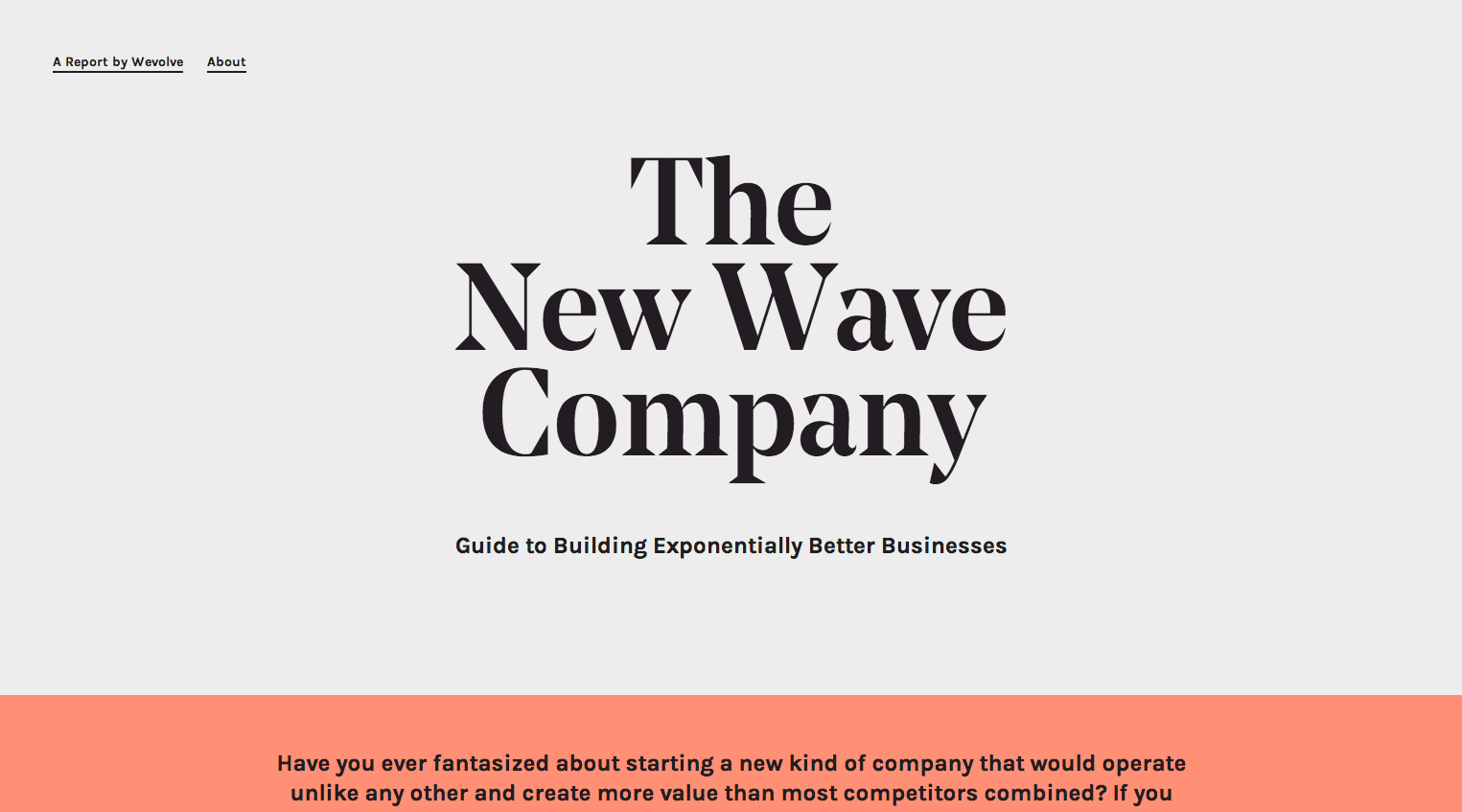
Сайт New Wave Company это вполне успешно демонстрирует. Пользователя приветствует большой заголовок, крупная типографика с выровненным по центру страницы текстом. Чего не видно, так это огромной картинки в фоне.
Сделано хорошо и вне линии остальных сайтов с большими фоновыми изображениями.
4. Удаление необязательных элементов в пользу простоты Есть такая концепция, что дизайн закончен, если в нем нет ничего лишнего. В 2015, я считаю, эта идея будет реализована: сайты стремятся избавиться от лишних дизайн-элементов.
Сайт New Wave, как мы говорили в третьем тренде, ушел от фонового изображения. Другой отличный пример такой простоты — новый сайтRareview Digital Agency. У него тоже нет приветственной фоновой картинки в вверху.

Дизайнеры ушли от многих типичных современных решений (фоновые цвета, много картинок, усложненная структура). Вместо этого команда выбрала простой и чистый дизайн и он выделяется в массе других: перегруженных, картинками и цветами.
5. Фиксация по ширине и центру Большинство сайтов в последние несколько лет использовали «полосатость» или ширину в 100%, так что сайт тянулся на всю ширину окна браузера.
А до этого сайты в основном были с фиксированной шириной (fix-width) и центрированы по странице. Так что вы могли точно определить, где он заканчивается с обоих сторон.
Эта тенденция фиксированной ширины, похоже, собирается вернуться в новом виде. Вместо сайтов с максимально возможной шириной многие решают собирать контентное поле по центру окна.

Это хорошо иллюстрирует Michele Mazzucco. Если просматривать его на экране шире 1350x, то вы увидите правый и левый край контентной области.
Это обеспечивает хороший фокус на контенте и дает повод считать 100%-ширину излишней.
6. Качественная профессиональная оригинальная фотография И хотя стоковые изображения по-прежнему занимают определенное место в дизайне, но сегодня они уже уступают оригинальной профессиональной фотографии.

Использование оригинальных снимков позволяет придать дизайну большую глубину, чем просто стоковые картинки, это делает вас уникальным, ведь ни у кого нет таких же фотографий.
Например, Grain and Mortar хорошо демонстрирует этот тренд. Сайт содержит оригинальные фото, которые используются на главной странице под логотипом. Это сразу дает хорошее представление о компании потому, что показывает реальных людей рядом с Грэйном и Мортаром.

Страница About выглядит еще более убедительной из-за хорошей фотографии. Никаких фальшивых офисных стоковых фоточек!
7. Летающие и слайдяющиеся менюшки, как в мобильных приложениях

Адаптивный веб-дизайн занимал нас всех какое-то время. До недавнего времени все дизайнерские акценты должны были выглядеть хорошо на десктопных устройствах и всего лишь неплохо на мобильных и планшетах. Сейчас, независимо от устройства, все и везде должно выглядеть отлично.
И в этом движении мы начинаем замечать, что элементы интерфейса, которые сначала были только на мобильных устройствах, начинают применяться и в полных версиях.

В случае обоих этих сайтов они сделали выбор в пользу вертикального меню с левой или правой стороны страницы (вместо обычного горизонтального меню в верхней части), которое действует больше как всплывающее или выезжающее меню — явно этот элемент перенесен из адаптивного мира маленьких экранов.
8. Скрытое главное меню

Кроме всплывающих / выезжающих меню из предыдущего примера, я ожидаю увидеть больше сайтов, которые при первом посещении сайта пользователем прячут все пункты меню в одну точку. Это скрытое меню станет видимым только если посетитель решит, что готов двигаться дальше и ткнет в соответствующий значок.
Это тоже техника перенесенного адаптивного дизайна, которая используется во всех типах отображения, а не только для маленьких экранов.
Brian Hoff Design — отличный пример такого подхода. Дизайнер под иконкой гамбургера (справа вверху) прячет главные элементы навигации, пока посетитель там не кликнет.
Такое поведение было типично в последние годы на мобильных интерфейсах.
Он делает это на своем сайте независимо от размера экрана, чтобы сделать свой сайт чище и функциональнее.
9. Крупная типографика

В 2014 году типографика была очень важна и я не вижу, причин почему это может измениться в ближайшее время. В 2015 году, однако, я думаю, большие заголовки станут еще больше. Я имею в виду, это как будто вы увидели рядом с собой авиалайнер. (Ну хорошо, не такой большой заголовок, но вы получили представление).
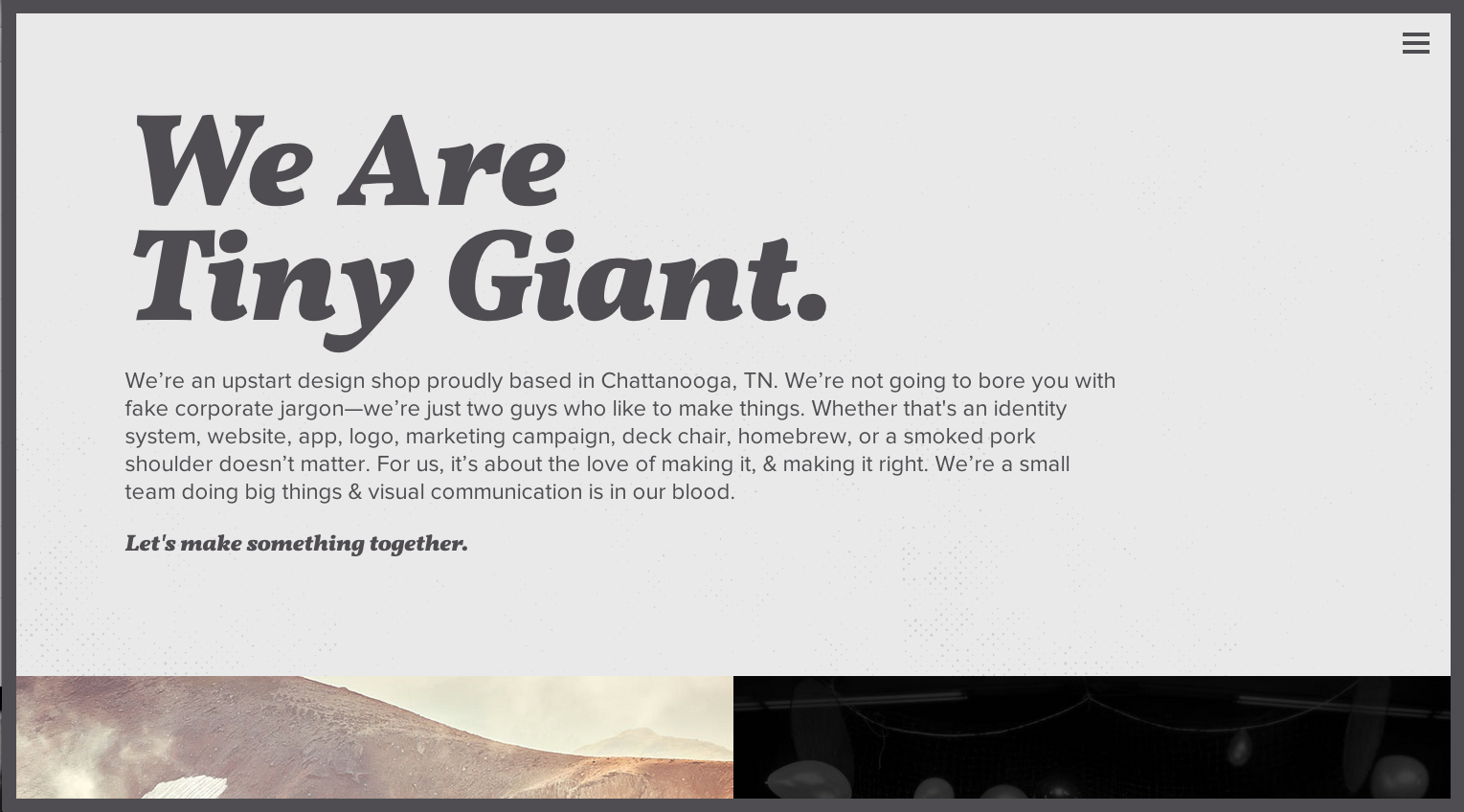
Tiny Giant показывает очень большой заголовок, который видишь, как только попал на сайт. И одного этого интригующего заголовка уже не хватает.
Огромная типографика, скорее всего, станет ключевым звеном в 2015-ом, как один из способов усиления визуальной иерархии. Она заставит посетителей обратить внимание в первую очередь на огромные буквы.
Tiny Giant делает это невероятно красиво.
10. Производительность и скорость Некоторые дизайн-тренды были вызваны необходимостью сделать сайты более быстрыми и легкими. Большинство направлений, которые обсуждались в этой статье, скорее всего, получились из необходимости уменьшения веса сайта и поиска пути для быстрой загрузки для тех, кто использует мобильные или планшетные устройства или просто сидит на узком канале.
Дизайнеры и разработчики все более остро осознают вес своих сайтов, и то как пользователи взаимодействуют с ними. Адаптивный веб-дизайн проявил эту проблему еще резче. Такие вещи, как медленная скорость (либо в сетях мобильной связи или домашние ISP) заставили дизайнеров и разработчиков обратить внимание на размер их файлов и сайтов, как быстро эти сайты загружаются на разных скоростях и учитывать ограниченные тарифные планы пользователей.
Ничего нового нет в том, что в 2015 году нужно работать быстрее и без лагов.
Как вы думаете, какие еще тенденции появятся в этом году? Давайте обсудим в комментариях.
Автор — Amber Leigh Turner Оригинал публикации на сайте — The Next Web Перевод (довольно вольный) — Алексей Сергеев
Originally published at alekseysergeev.com.

Комментариев нет:
Отправить комментарий